
常见应用场景
Hugo 的高性能和简单部署非常适合构建各种类型的静态网站,在以下场景中尤为实用:

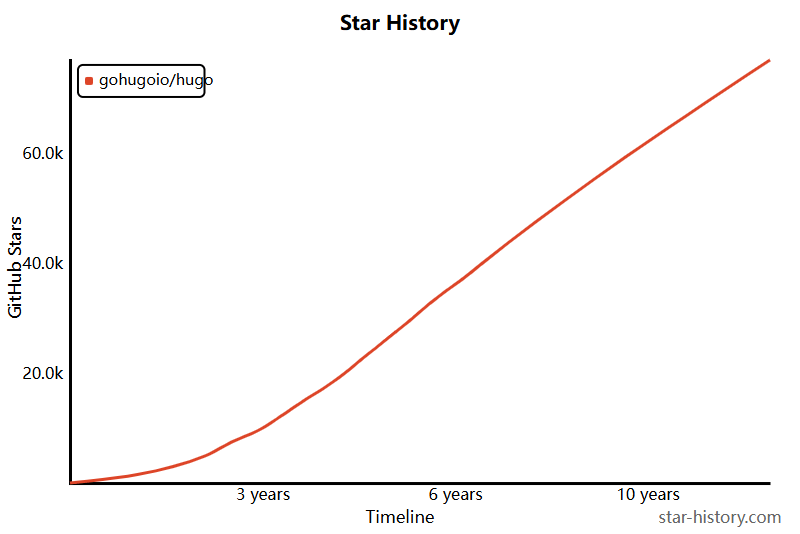
Hugo 生成的是纯静态网站,因此不仅加载速度极快,而且部署过程非常简单,非常适合对性能有严格要求的项目。目前 Hugo 在 GitHub 上已经获得了 77k Star 的认可,足以证明它的强大与受欢迎程度!

核心功能亮点
- 本地实时预览
通过命令hugo server可以快速启动本地服务器,实时查看内容效果,非常适合开发调试。 - 多语言支持
一份内容可以输出多种语言版本,轻松实现国际化。例如:
content/
├── _index.en.md
├── _index.zh-cn.md
└── posts/
├── hello.en.md
└── hello.zh-cn.md- Markdown 内容管理
支持用 Markdown 书写内容,同时可以设置草稿、发布时间等元信息:
---
title: "文章标题"
date: 2023-01-01
draft: true
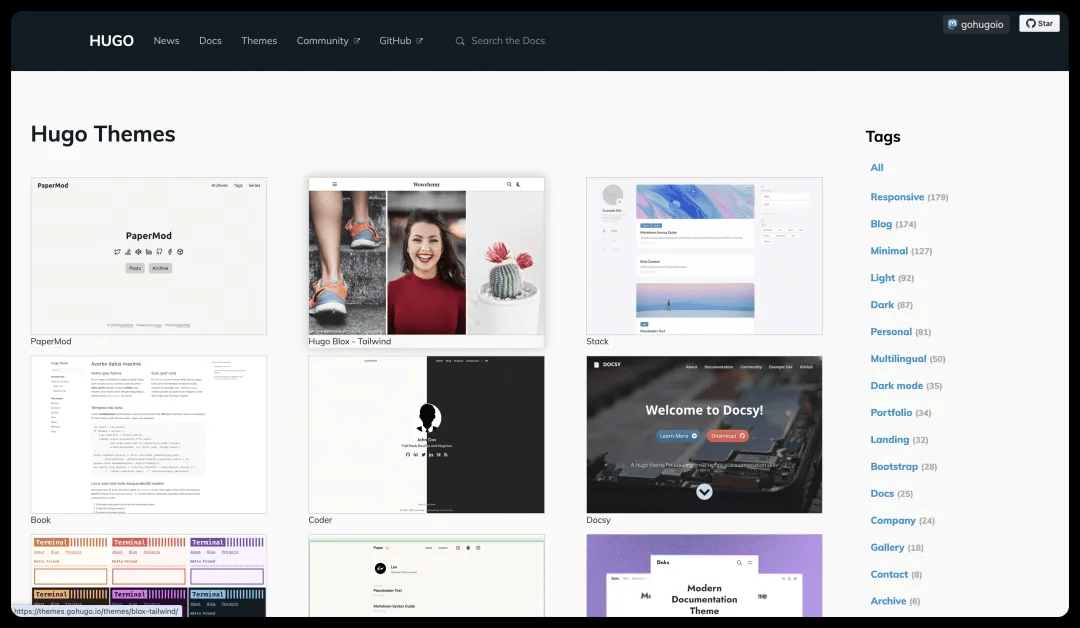
---- 丰富的主题系统
Hugo 拥有大量开源主题可供选择,官网提供了 300+ 免费主题,还能自行定制,例如:

theme = "papermod"- 资源优化处理
Hugo 内置了多种资源管理功能:- 图片压缩和优化
- CSS/JS 打包与压缩
- 支持 Sass 编译
- 轻松集成 CDN
安装与使用教程
Windows 安装
- 下载 Hugo 的安装包。
- 解压并将路径添加到环境变量。
- 验证安装:
hugo version
Mac 安装
brew install hugoLinux 安装
sudo apt install hugo快速上手教程
- 创建站点
hugo new site myblog- 添加主题
cd myblog
git submodule add https://github.com/theme.git themes/theme- 修改配置文件
在 config.toml 中添加主题设置:
theme = "theme"- 创建文章
hugo new posts/first.md- 本地预览
hugo server -D- 生成静态网站
hugo示例


写在最后
经过几个月的使用,我发现 Hugo 非常适合轻量级内容网站的开发需求。它生成速度快、部署简单,还有大量现成主题供选择。
建议新手先用默认主题熟悉流程,掌握基本概念后再深入研究主题定制化。相信 Hugo 会成为你开发高效网站的利器!
开源地址:https://github.com/gohugoio/hugo
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


